uptime-status项目是基于UptimeRobot平台对于网站可用性监控,服务器可用性监控, UptimeRobot平台,免费监控,支持HTTP(s)、Ping、Port、Keyword、全天候监控,让业务可用性最直观的显示到网页上!
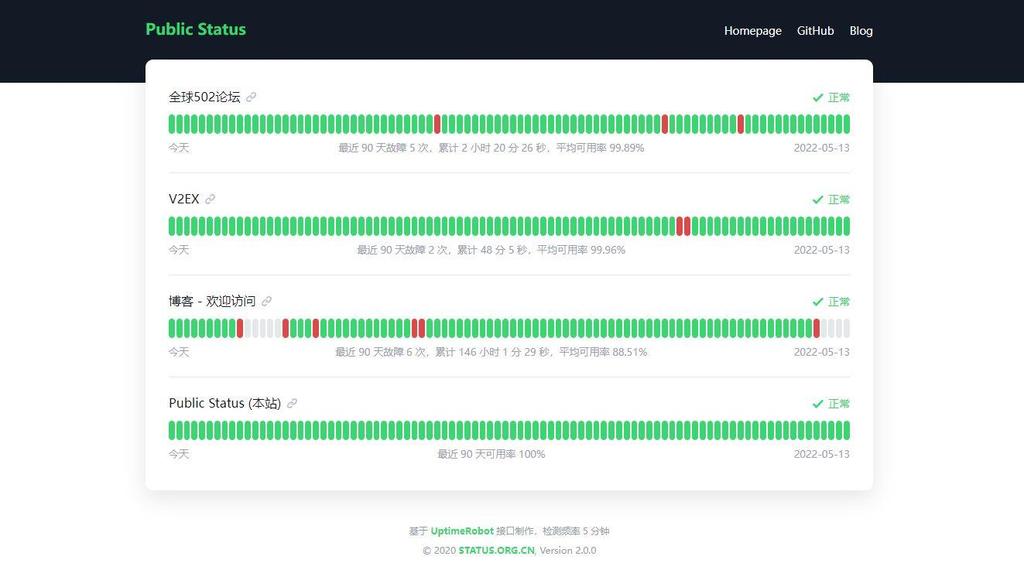
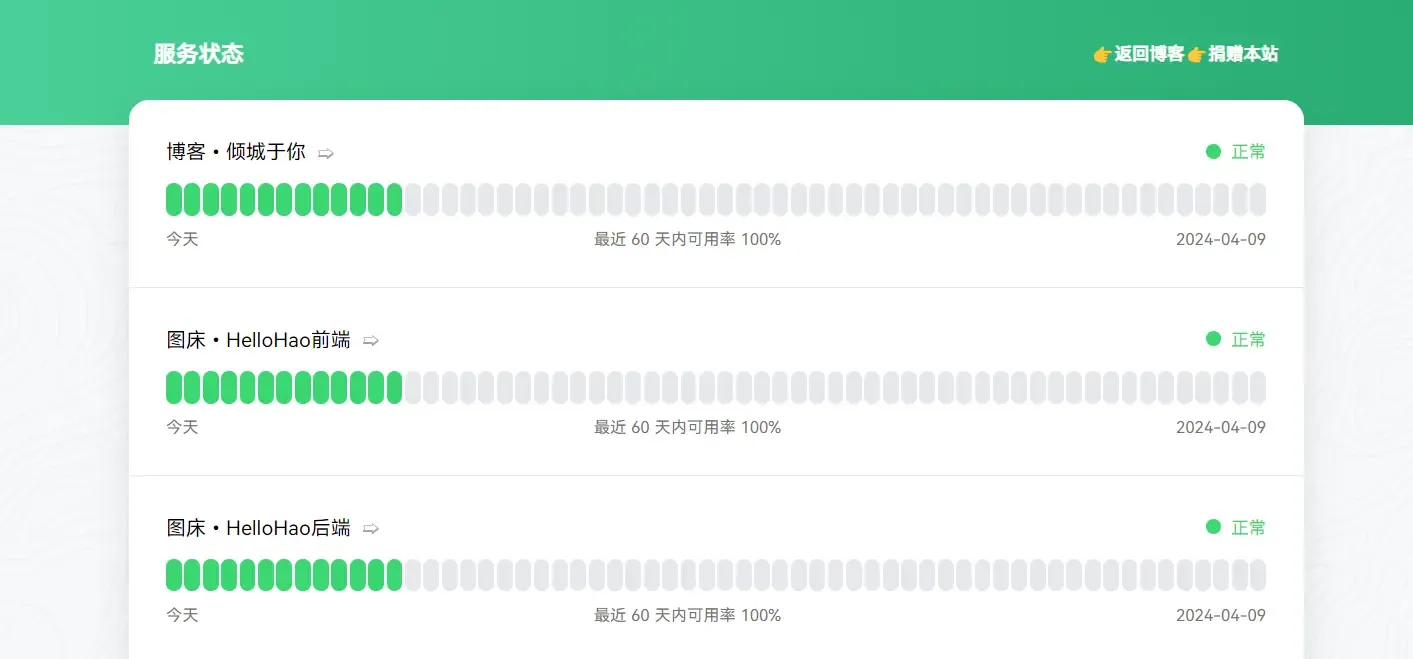
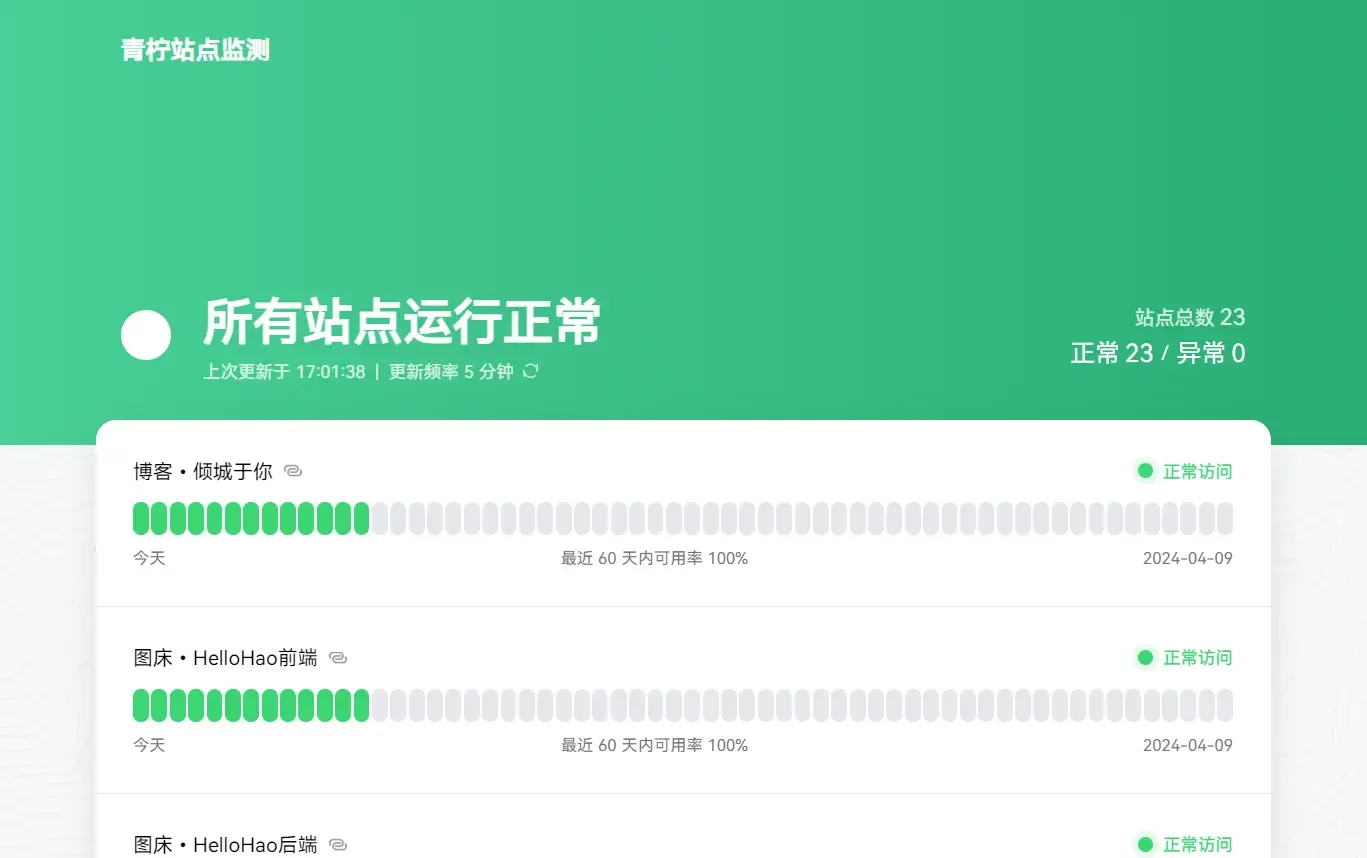
UptimeRobot API 的在线状态面板 | 站点监测 | 状态检测
UptimeRobot是全球著名的可用性监控服务平台,有免费版本和收费版本。免费版本可以监控50个项目,免费版本最高检测频率为5分钟,收费版可以达到1分钟检测频率,我们这里使用免费版本即可,免费版就带API
官网也支持生成Status page,但无法绑定自己的域名,于是需要获取API Key
uptime-status项目
一个基于 UptimeRobot API 的在线状态面板,静态文件部署,可以部署到任何你想部署的地方!包括某云的云储存cos等!

技术分析
Uptime-Status 使用现代 web 技术构建,主要特点是基于 Node.js 和 React。以下是项目的几个关键组件和技术:
- Prometheus - 用于数据收集和存储,这是一个强大的度量系统,可以灵活定义指标。
- Grafana - 提供美观的仪表板,可视化监控数据。
- Telegram Bot - 可配置的自动通知,当监测到服务异常时会通过 Telegram 向你发送消息。
- HTTPS 支持 - 为了保护你的数据安全,该项目支持 HTTPS 连接。
此外,代码库中的 docker-compose.yml 文件允许你轻松地在 Docker 环境中部署整个系统,简化了安装和维护过程。
应用场景
- 网站监控 - 检测你的网站是否能够正常访问,包括 DNS 解析、HTTP 重定向和页面加载时间等。
- API 性能检测 - 定期测试 API 的响应时间和成功率,及时发现性能问题。
- 实时警报 - 当服务出现故障时,通过 Telegram 或其他通知方式立即得到提醒,缩短问题解决时间。
- 运维报告 - 生成历史记录和报表,为运维决策提供数据支持。
特点与优势
- 可扩展性 - 非常容易添加新的检查项或集成其他通知渠道。
- 隐私优先 - 自托管意味着你的数据保留在自己的服务器上,无需担心第三方服务的数据安全问题。
- 简单部署 - 利用 Docker 容器化技术,一键部署,无需复杂配置。
- 开放源码 - 全部代码公开,允许自由定制和改进。
使用教程

site-status-1.2.1
先到 UptimeRobot 添加站点监控,HTTP(s)网站监控,Ping监控,Port端口监控,Keyword关键词检测!
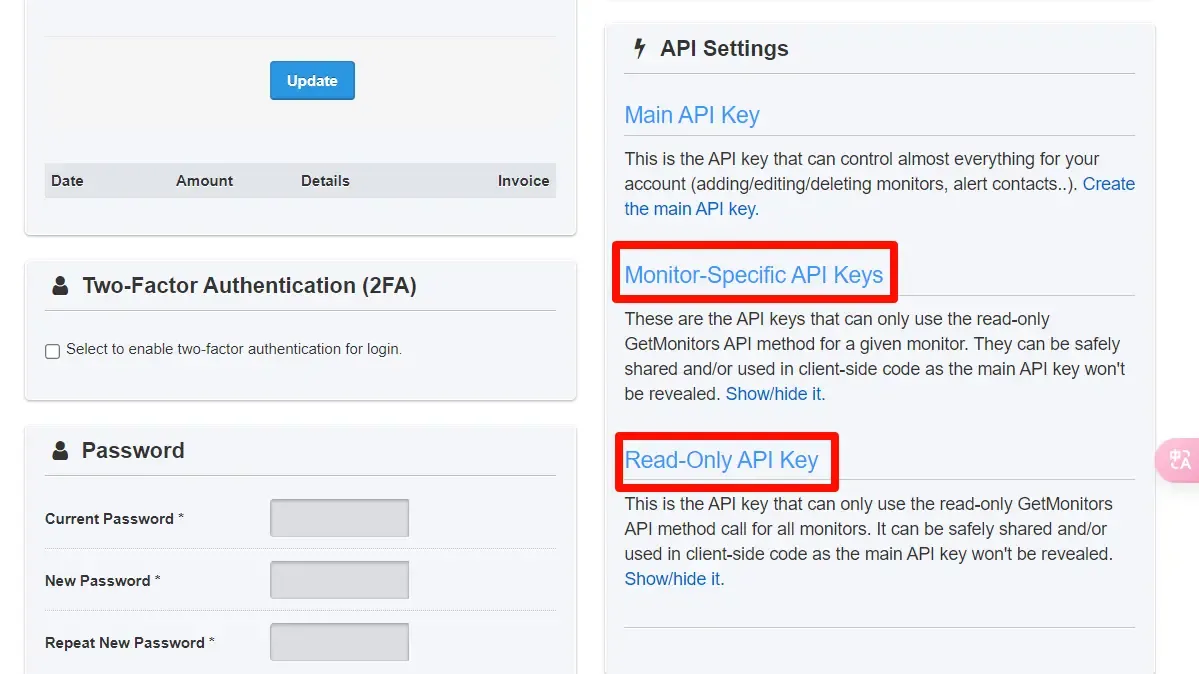
添加好监控后在UptimeRobot顶部菜单 My Settings 页面获取 API Key

- 修改
config.js文件:SiteName: 要显示的网站名称ApiKeys: 从 UptimeRobot 获取的 API Key,支持 Monitor-Specific API Keys 和 Read-Only API KeyCountDays: 要显示的日志天数,建议 60 或 90,显示效果比较好ShowLink: 是否显示站点链接Navi: 导航栏的菜单列表
- 将所有文件上传到网站空间
教程

部署
star并fork😘(地址见文末)- 按照下方部署操作来安装依赖
- 在
.env文件中进行配置修改 - 将打包后的文件上传至网站空间或者直接使用
Vercel或者Cloudflare直接部署该项目
# 若没有 pnpm
npm install pnpm -g
# 安装依赖
pnpm install打包
pnpm build推荐Vercel部署,部署完成后需去设置中添加环境变量,变量名见.env
建议阅读
© 版权声明
THE END
![uptime-status 网站服务器 可用性监控平台源码 [网站源码]-资源栈](https://ziyuanstack.oss-cn-zhangjiakou.aliyuncs.com/2024/07/20240801121131761-1722485491-Dingtalk_20230105070619.jpg?x-oss-process=style%2Ffull)

![uniapp版即时通讯软件 IM社交交友聊天系统 语音视频通话双端APP 聊天交友APP源码 搭建视频教程[网站源码]-资源栈](https://img13.360buyimg.com/ddimg/jfs/t1/241449/33/13953/99209/66991640Ff9624561/0d4686bbe31f5c2c.png)

![虚拟文件打包工具(Enigma Virtual Box)10.90.20240722汉化去广告版 [软件仓库]-资源栈](https://ziyuanstack.oss-cn-zhangjiakou.aliyuncs.com/2024/07/20240724101806123-1721787486-enigmavb.png?x-oss-process=style%2Ffull)
![Acunetix- v24.6.0 高级版(全平台) 更新啦! [软件仓库]-资源栈](https://ziyuanstack.oss-cn-zhangjiakou.aliyuncs.com/2024/07/20240722120409717-1721621049-image-38.png?x-oss-process=style%2Flarge)
![PixPin(长截图工具) 1.8.22 [软件仓库]-资源栈](https://ziyuanstack.oss-cn-zhangjiakou.aliyuncs.com/2024/07/20240725181429764-1721902469-151041654f28f1a7c7d.png?x-oss-process=style%2Ffull)
![Z-blog简约卡片自适应TztCard主题 [其他主题]-资源栈](https://ziyuanstack.oss-cn-zhangjiakou.aliyuncs.com/2024/09/20241007163545527-1728290145-TztCard主题-开源.webp)
![独角兽发卡系统网站源码 | 个人自动发卡系统 [源码]-资源栈](https://ziyuanstack.oss-cn-zhangjiakou.aliyuncs.com/2024/07/20240723125448563-1721710488-image.png?x-oss-process=style%2Flarge)
![Lan仿朋友圈系统开源源码,可用于表白墙等微商相册,商品图册等 [源码]-资源栈](https://ziyuanstack.oss-cn-zhangjiakou.aliyuncs.com/2024/07/20240719185910676-1721386750-2024-07-19_18-58-51.png?x-oss-process=style%2Ffull)
![浪子易支付最新版源码 [源码]-资源栈](https://ziyuanstack.oss-cn-zhangjiakou.aliyuncs.com/2024/07/20240718105429822-1721271269-image.png?x-oss-process=style%2Flarge)
![最新直播系统带商城源码 附搭建教程 [源码]-资源栈](https://ziyuanstack.oss-cn-zhangjiakou.aliyuncs.com/2024/08/20240821123505899-1724214905-image.png)
![源支付YPay开源版支付系统源码V1.1.4 [网站源码]-资源栈](https://ziyuanstack.oss-cn-zhangjiakou.aliyuncs.com/2024/07/20240719114352800-1721360632-image.png?x-oss-process=style%2Flarge)




暂无评论内容